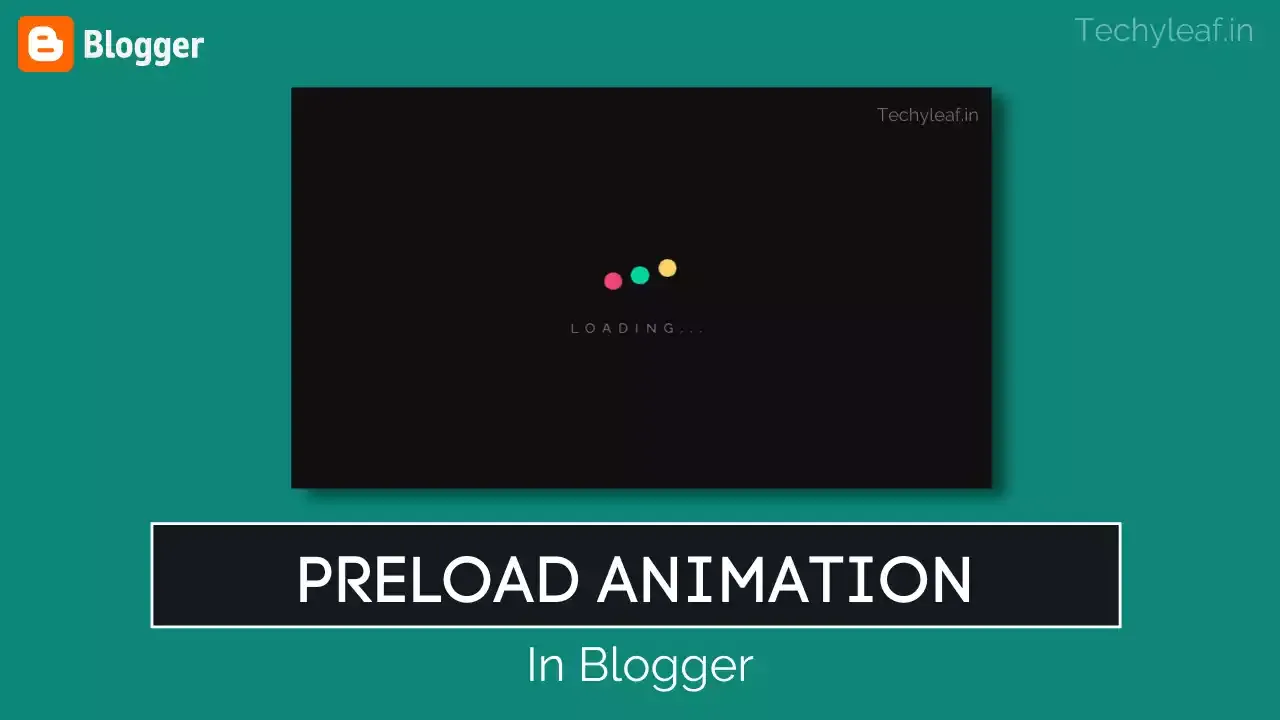
How to Add a Preload Animation to Blogger?

Do you want to add a Cool Preloading effect to your Blogger website?
In this article, I will show you how you can add a Stylish Preload animation to your Blogger website using simple HTML, CSS, and JavaScript code. I will also show you how to set this animation to the homepage only using the “if condition” in the theme editor of Blogger.
Code Download Link is given below.
So, let’s start.
Steps to add Preload Animation
Step-1: Go to Blogger Dashboard and Create a Backup of your theme.
Step-2: Now search for ]]></b:skin> tag or </style> tag and paste the CSS code just above it.
/* Preloader Animation In Blogger */
.preloader {
position: fixed;
width: 100%;
height: 100vh;
background: #0f0f0f;
left: 0;
top: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
transition: all 400ms;
z-index: 2000;
}
.preloader.hide {
opacity: 0;
pointer-events: none;
}
.preloader .preloader-text {
color: #838383;
text-transform: uppercase;
letter-spacing: 8px;
font-size: 15px;
}
.preloader .dots-container {
display: flex;
margin-bottom: 48px;
}
.preloader .dot {
background: red;
width: 20px;
height: 20px;
border-radius: 50%;
margin: 0 5px;
}
.preloader .dot.red {
background: #ef476f;
animation: bounce 1000ms infinite;
}
.preloader .dot.green {
background: #06d6a0;
animation: bounce 1000ms infinite;
animation-delay: 200ms;
}
.preloader .dot.yellow {
background: #ffd166;
animation: bounce 1000ms infinite;
animation-delay: 400ms;
}
@keyframes bounce {
50% {
transform: translateY(16px);
}
100% {
transform: translateY(0);
}
}Step-3: Now search for <body> tag and paste the HTML and JavaScript code below it.
<div class="preloader">
<div class="dots-container">
<div class="dot red"></div>
<div class="dot green"></div>
<div class="dot yellow"></div>
</div>
<div class="preloader-text">
Loading...
</div>
</div>
<script>
const preloader = document.querySelector(".preloader");
const preloaderDuration = 400;
const hidePreloader = () => {
setTimeout(() => {
preloader.classList.add("hide");
}, preloaderDuration);
}
window.addEventListener("load", hidePreloader);
</script>Step-4: Now save your theme and the preload animation is added to your Blogger theme.
Video Guide:
You can further customize the Animation duration by changing javascript code as shown in the video.
You can also add the preloading effect to the homepage only by adding If condition wrapping both HTML and Javascript code.
<b:if cond= 'data:blog.url == "URL"'> </b:if>
Here you have to add the URL of the homepage of your Blog. After adding this code, it will only load on the homepage and preload animation will not show on other pages.
Conclusion
Now, you have learned how to add a loading screen animation to your blogger website and customize it. If you have any doubt you can ask me in the comment section.
You can also join Our Telegram Discussion Group here.
Read Also: Lazyload Google analytics code (speed up blog loading)







const preloader = document.querySelector(".preloader");
const preloaderDuration = 500;
Is"500" in millisecond?
Yes, it is in milliseconds.
hi it didnt came for me pls help i am making this for my school
in my code i dont have ]]<>/<b:skin
If that code is not there search for Closing style tag. Like </style>
Thanks, its work in my blogspot.
Just a tips from me: you can paste the cody above header tag, not above /body tag because its make late appear
Sorry for my bad english
error: div should not appear inside of head
Use it above </body> tag. As you can’t paste Div in Head tag.