How to Showcase services in Homepage of Blogger

In this article, I will teach you how you can add a grid style services or categories section in the homepage of Blogger website.
This grid layout help you showcase your important services using a heading, paragraph and a SVG icon. This is completely made up HTML & CSS only.
This grid section is completely mobile friendly and looks professional. You can easily boost your conversion or boost page visits to important pages.
I have already covered how to display categories in homepage & how to add a hero section in Blogger.
So, let’s go straight into the process.
Steps to Add Grid section for services in Blogger
To showcase the services grid in Blogger, follow the below steps.
Step-1: Go to Blogger Layout section and add an HTML/JavaScript widget in hero section of your theme.
Step-2: Now paste the below HTML code and change the required value like heading, paragraph and SVG icons.
<section class="k2_CSS_GRID">
<div class="K2_GRID_container">
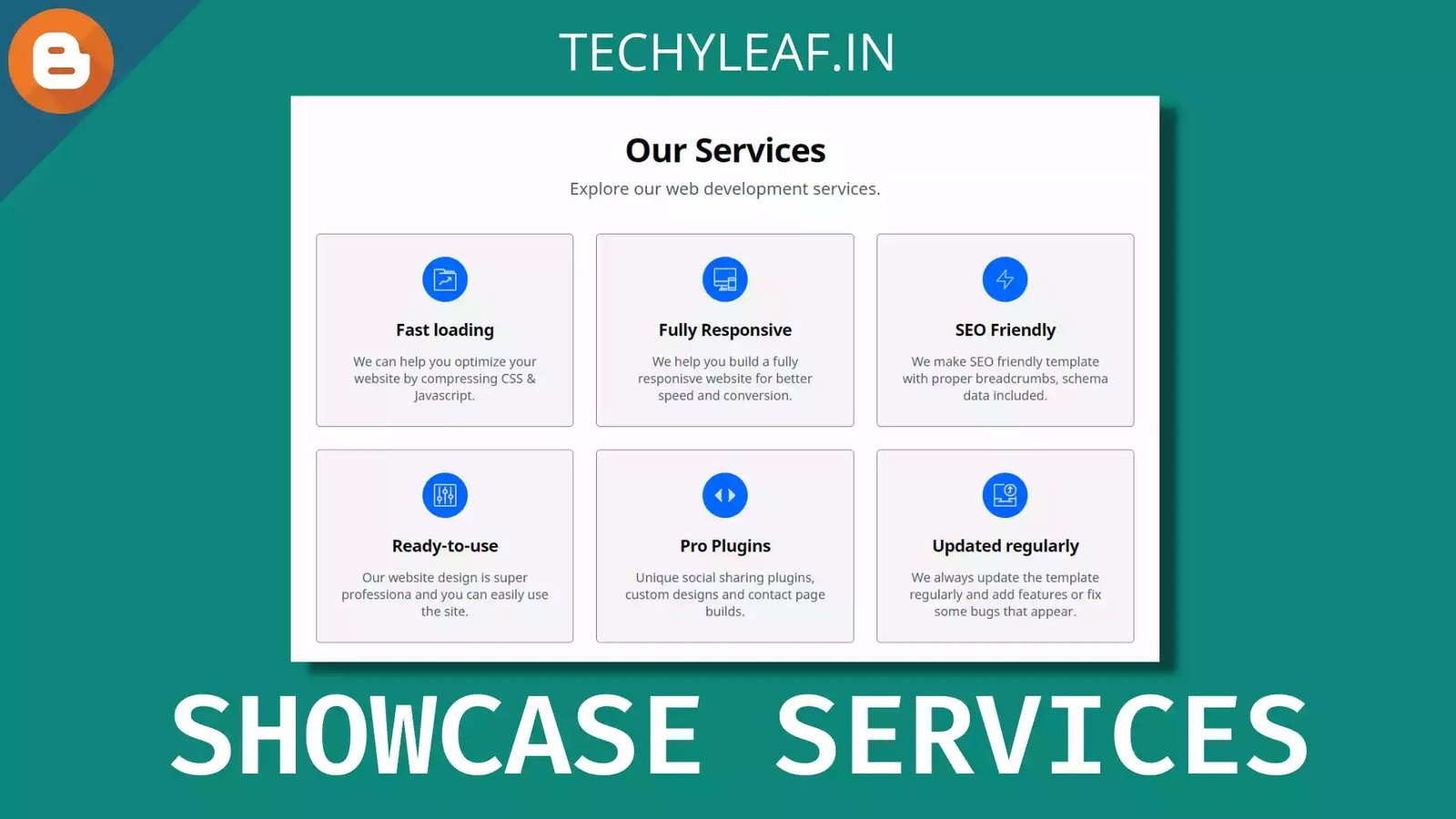
<h2 class="K2_GRID_heading">Our Services</h2>
<p class="K2_GRID_paragraph">Explore our web development services.</p>
<div class="K2_All_GRID">
<div class="K2_single_grid">
<div class="K2_icon_background">
<svg class="K2_icon_svg">
<svg viewbox="0 0 48 48"><path d="M45,10H44V9a2.9,2.9,0,0,0-3-3H24V5a3,3,0,0,0-3-3H3A3,3,0,0,0,0,5V45a3,3,0,0,0,3,3H45a3,3,0,0,0,3-3V13A3,3,0,0,0,45,10ZM24,8H41a.9.9,0,0,1,1,1v1H24ZM46,45a1,1,0,0,1-1,1H3a1,1,0,0,1-1-1V5A1,1,0,0,1,3,4H21a1,1,0,0,1,1,1v5H12v2H45a1,1,0,0,1,1,1Z"></path><path d="M30,19v2h3.59l-7,7H18a1,1,0,0,0-.71.29l-6,6,1.41,1.41L18.41,30H27a1,1,0,0,0,.71-.29L35,22.41V26h2V20a1,1,0,0,0-1-1Z"></path></svg>
</svg>
</div>
<h3 class="K2_single_heading">Fast loading</h3>
<p class="K2_single_paragraph">We can help you optimize your website by compressing CSS & Javascript.</p>
</div>
<div class="K2_single_grid">
<div class="K2_icon_background">
<svg class="K2_icon_svg">
<svg viewbox="0 0 48 48"><path d="M45,0H3A3,3,0,0,0,0,3V35a3,3,0,0,0,3,3H16v4.28l-2.32.77A1,1,0,0,0,13,44v2H11v2H28V46H15V44.72L17.16,44H28V42H18V38H28V36H3a1,1,0,0,1-1-1V29H28V27H2V3A1,1,0,0,1,3,2H45a1,1,0,0,1,1,1V18h2V3A3,3,0,0,0,45,0Z"></path><path d="M46,20H32a2,2,0,0,0-2,2V46a2,2,0,0,0,2,2H46a2,2,0,0,0,2-2V22A2,2,0,0,0,46,20Zm0,26H32V43H46Zm0-5H32V27H46Zm0-16H32V22H46Z"></path></svg>
</svg>
</div>
<h3 class="K2_single_heading">Fully Responsive</h3>
<p class="K2_single_paragraph">We help you build a fully responisve website for better speed and conversion.</p>
</div>
<div class="K2_single_grid">
<div class="K2_icon_background">
<svg class="K2_icon_svg">
<svg class="line" viewbox="0 0 24 24"><polygon points="13 2 3 14 12 14 11 22 21 10 12 10 13 2"></polygon></svg></svg>
</div>
<h3 class="K2_single_heading">SEO Friendly</h3>
<p class="K2_single_paragraph">We make SEO friendly template with proper breadcrumbs, schema data included. </p>
</div>
<div class="K2_single_grid">
<div class="K2_icon_background">
<svg class="K2_icon_svg">
<svg viewbox="0 0 48 48"><path d="M43,0H5A5,5,0,0,0,0,5V43a5,5,0,0,0,5,5H43a5,5,0,0,0,5-5V5A5,5,0,0,0,43,0Zm3,43a3,3,0,0,1-3,3H5a3,3,0,0,1-3-3V5A3,3,0,0,1,5,2H43a3,3,0,0,1,3,3Z"></path><path d="M25,11.1V6H23v5.1a5,5,0,0,0,0,9.8V42h2V20.9a5,5,0,0,0,0-9.8ZM24,19a3,3,0,1,1,3-3A3,3,0,0,1,24,19Z"></path><path d="M37,22.1V6H35V22.1a5,5,0,0,0,0,9.8V42h2V31.9a5,5,0,0,0,0-9.8ZM36,30a3,3,0,1,1,3-3A3,3,0,0,1,36,30Z"></path><path d="M13,26.1V6H11V26.1a5,5,0,0,0,0,9.8V42h2V35.9a5,5,0,0,0,0-9.8ZM12,34a3,3,0,1,1,3-3A3,3,0,0,1,12,34Z"></path></svg>
</svg>
</div>
<h3 class="K2_single_heading">Ready-to-use</h3>
<p class="K2_single_paragraph">Our website design is super professiona and you can easily use the site.</p>
</div><div class="K2_single_grid">
<div class="K2_icon_background"><svg class="K2_icon_svg"><svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-code"><polyline points="16 18 22 12 16 6"></polyline><polyline points="8 6 2 12 8 18"></polyline></svg></svg>
</div>
<h3 class="K2_single_heading">Pro Plugins</h3>
<p class="K2_single_paragraph">Unique social sharing plugins, custom designs and contact page builds.</p>
</div>
<div class="K2_single_grid">
<div class="K2_icon_background">
<svg class="K2_icon_svg">
<svg viewbox="0 0 48 48"><path d="M46,30.18A3,3,0,0,0,45,30H33a1,1,0,0,0-1,1v5H16V31a1,1,0,0,0-1-1H3a3,3,0,0,0-1,.18V3A1,1,0,0,1,3,2H22V0H3A3,3,0,0,0,0,3V45a3,3,0,0,0,3,3H45a3,3,0,0,0,3-3V26H46ZM46,45a1,1,0,0,1-1,1H3a1,1,0,0,1-1-1V33a1,1,0,0,1,1-1H14v4H10v2H38V36H34V32H45a1,1,0,0,1,1,1Z"></path><path d="M35,26A13,13,0,1,0,22,13,13,13,0,0,0,35,26ZM35,2A11,11,0,1,1,24,13,11,11,0,0,1,35,2Z"></path><path d="M34,8.41V16a.92.92,0,0,1-1,1H31v2h2a2.92,2.92,0,0,0,3-3V8.41l2.29,2.29,1.41-1.41-4-4a1,1,0,0,0-1.41,0l-4,4,1.41,1.41Z"></path></svg>
</svg>
</div>
<h3 class="K2_single_heading">Updated regularly</h3>
<p class="K2_single_paragraph">We always update the template regularly and add features or fix some bugs that appear. </p>
</div>
</div>
</div>
</section>
<style>
.K2_GRID_heading{box-sizing:border-box;min-width:0;color:#07070a;font-family:Inherit;font-weight:600;line-height:1.25;-webkit-letter-spacing:-0.025em;-moz-letter-spacing:-0.025em;-ms-letter-spacing:-0.025em;letter-spacing:-0.025em;font-size:2.25rem;margin:0;font-size:2.25rem;line-height:1.25;text-align:center;}.K2_GRID_heading a{color:#191924;}@media screen and (min-width:40em){.K2_GRID_heading{font-size:3rem;}}@media screen and (min-width:40em){.K2_GRID_heading{font-size:3rem;}}
.K2_GRID_paragraph{box-sizing:border-box;min-width:0;font-size:1.25rem;margin-top:0.5rem;text-align:center;}.K2_GRID_paragraph lead{font-size:1.25rem;}@media screen and (min-width:40em){.K2_GRID_paragraph{font-size:1.5rem;}}
.K2_All_GRID{box-sizing:border-box;min-width:0;grid-auto-flow:dense;display:grid;grid-template-columns:repeat(1,minmax(0,1fr));font-size:1.125rem;margin-top:2rem;grid-gap:1rem;}@media screen and (min-width:40em){.K2_All_GRID{grid-template-columns:repeat(2,minmax(0,1fr));margin-top:2.5rem;grid-gap:1.5rem;}}@media screen and (min-width:52em){.K2_All_GRID{grid-template-columns:repeat(3,minmax(0,1fr));margin-top:3rem;grid-gap:2rem;}}
.K2_single_grid{box-sizing:border-box;min-width:0;-webkit-align-items:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;text-align:center;border-width:1px;border-radius:0.375rem;padding:1rem; border: 1px solid grey;
background: #f4f4f4;}
@media screen and (min-width:40em){.K2_single_grid{padding:1.5rem;}}@media screen and (min-width:52em){.K2_single_grid{padding:2rem;}}
.K2_icon_background{box-sizing:border-box;min-width:0;-webkit-align-items:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;background-color:#06f;color:white;border-radius:9999px;width:4rem;height:4rem;-webkit-align-items:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;}
.K2_icon_svg{box-sizing:border-box;min-width:0;width:2rem;height:2rem;fill:currentColor;width:2rem;height:2rem;}
.K2_single_heading{box-sizing:border-box;min-width:0;color:#07070a;font-family:Inherit;font-weight:600;line-height:1.25;-webkit-letter-spacing:-0.025em;-moz-letter-spacing:-0.025em;-ms-letter-spacing:-0.025em;letter-spacing:-0.025em;font-size:1.5rem;font-size:1.5rem;margin-top:1rem;margin-bottom:0;}.K2_single_heading a{color:#191924;}@media screen and (min-width:40em){.K2_single_heading{margin-top:1.5rem;}}
.K2_single_paragraph{box-sizing:border-box;min-width:0;margin-bottom:0;}.K2_single_paragraph lead{font-size:1.25rem;}
.K2_icon_svg svg, .K2_icon_svg svg.line{
fill: #d7e1ec;
stroke: #d7e1ec;
}
.darkMode .K2_single_grid{
border: 1px solid grey;
background: #2f2f2f;
</style>Step-3: Now save the Code and the services grid will be added in the homepage of Blogger.
N.B: Here note that if you don’t see any add a gadget option then you can watch this video, where I have to explain how to unlock more widgets in blogger layout.
Watch the below video to learn more about this service grid section.
Some SVG resources:
You can use SVG icons from these websites.
Changelog:
Add Link to Each Grid Box
Here, I have highlighted the Link section in Red color, where you need to replace the page link. (There is a sample Link Added Here).
<section class="k2_CSS_GRID">
<div class="K2_GRID_container">
<h2 class="K2_GRID_heading">Our Services</h2>
<p class="K2_GRID_paragraph">Explore our web development services.</p>
<div class="K2_All_GRID">
<!--Grid Box 1 -->
<div class="K2_single_grid" onclick="window.location.href='https://example.com/service-1';">
<div class="K2_icon_background">
<svg class="K2_icon_svg">
<svg viewbox="0 0 48 48"><path d="M45,10H44V9a2.9,2.9,0,0,0-3-3H24V5a3,3,0,0,0-3-3H3A3,3,0,0,0,0,5V45a3,3,0,0,0,3,3H45a3,3,0,0,0,3-3V13A3,3,0,0,0,45,10ZM24,8H41a.9.9,0,0,1,1,1v1H24ZM46,45a1,1,0,0,1-1,1H3a1,1,0,0,1-1-1V5A1,1,0,0,1,3,4H21a1,1,0,0,1,1,1v5H12v2H45a1,1,0,0,1,1,1Z"></path><path d="M30,19v2h3.59l-7,7H18a1,1,0,0,0-.71.29l-6,6,1.41,1.41L18.41,30H27a1,1,0,0,0,.71-.29L35,22.41V26h2V20a1,1,0,0,0-1-1Z"></path></svg>
</svg>
</div>
<h3 class="K2_single_heading">Fast loading</h3>
<p class="K2_single_paragraph">We can help you optimize your website by compressing CSS & Javascript.</p>
</div>
<!--Grid Box 2 -->
<div class="K2_single_grid" onclick="window.location.href='https://example.com/service-2';">
<div class="K2_icon_background">
<svg class="K2_icon_svg">
<svg viewbox="0 0 48 48"><path d="M45,0H3A3,3,0,0,0,0,3V35a3,3,0,0,0,3,3H16v4.28l-2.32.77A1,1,0,0,0,13,44v2H11v2H28V46H15V44.72L17.16,44H28V42H18V38H28V36H3a1,1,0,0,1-1-1V29H28V27H2V3A1,1,0,0,1,3,2H45a1,1,0,0,1,1,1V18h2V3A3,3,0,0,0,45,0Z"></path><path d="M46,20H32a2,2,0,0,0-2,2V46a2,2,0,0,0,2,2H46a2,2,0,0,0,2-2V22A2,2,0,0,0,46,20Zm0,26H32V43H46Zm0-5H32V27H46Zm0-16H32V22H46Z"></path></svg>
</svg>
</div>
<h3 class="K2_single_heading">Fully Responsive</h3>
<p class="K2_single_paragraph">We help you build a fully responisve website for better speed and conversion.</p>
</div>
<!--Grid Box 3 -->
<div class="K2_single_grid" onclick="window.location.href='https://example.com/service-3';">
<div class="K2_icon_background">
<svg class="K2_icon_svg">
<svg class="line" viewbox="0 0 24 24"><polygon points="13 2 3 14 12 14 11 22 21 10 12 10 13 2"></polygon></svg></svg>
</div>
<h3 class="K2_single_heading">SEO Friendly</h3>
<p class="K2_single_paragraph">We make SEO friendly template with proper breadcrumbs, schema data included. </p>
</div>
<!--Grid Box 4 -->
<div class="K2_single_grid" onclick="window.location.href='https://example.com/service-4';">
<div class="K2_icon_background">
<svg class="K2_icon_svg">
<svg viewbox="0 0 48 48"><path d="M43,0H5A5,5,0,0,0,0,5V43a5,5,0,0,0,5,5H43a5,5,0,0,0,5-5V5A5,5,0,0,0,43,0Zm3,43a3,3,0,0,1-3,3H5a3,3,0,0,1-3-3V5A3,3,0,0,1,5,2H43a3,3,0,0,1,3,3Z"></path><path d="M25,11.1V6H23v5.1a5,5,0,0,0,0,9.8V42h2V20.9a5,5,0,0,0,0-9.8ZM24,19a3,3,0,1,1,3-3A3,3,0,0,1,24,19Z"></path><path d="M37,22.1V6H35V22.1a5,5,0,0,0,0,9.8V42h2V31.9a5,5,0,0,0,0-9.8ZM36,30a3,3,0,1,1,3-3A3,3,0,0,1,36,30Z"></path><path d="M13,26.1V6H11V26.1a5,5,0,0,0,0,9.8V42h2V35.9a5,5,0,0,0,0-9.8ZM12,34a3,3,0,1,1,3-3A3,3,0,0,1,12,34Z"></path></svg>
</svg>
</div>
<h3 class="K2_single_heading">Ready-to-use</h3>
<p class="K2_single_paragraph">Our website design is super professiona and you can easily use the site.</p>
</div>
<!--Grid Box 5 -->
<div class="K2_single_grid" onclick="window.location.href='https://example.com/service-5';">
<div class="K2_icon_background"><svg class="K2_icon_svg"><svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-code"><polyline points="16 18 22 12 16 6"></polyline><polyline points="8 6 2 12 8 18"></polyline></svg></svg>
</div>
<h3 class="K2_single_heading">Pro Plugins</h3>
<p class="K2_single_paragraph">Unique social sharing plugins, custom designs and contact page builds.</p>
</div>
<!--Grid Box 6 -->
<div class="K2_single_grid" onclick="window.location.href='https://example.com/service-6';">
<div class="K2_icon_background">
<svg class="K2_icon_svg">
<svg viewbox="0 0 48 48"><path d="M46,30.18A3,3,0,0,0,45,30H33a1,1,0,0,0-1,1v5H16V31a1,1,0,0,0-1-1H3a3,3,0,0,0-1,.18V3A1,1,0,0,1,3,2H22V0H3A3,3,0,0,0,0,3V45a3,3,0,0,0,3,3H45a3,3,0,0,0,3-3V26H46ZM46,45a1,1,0,0,1-1,1H3a1,1,0,0,1-1-1V33a1,1,0,0,1,1-1H14v4H10v2H38V36H34V32H45a1,1,0,0,1,1,1Z"></path><path d="M35,26A13,13,0,1,0,22,13,13,13,0,0,0,35,26ZM35,2A11,11,0,1,1,24,13,11,11,0,0,1,35,2Z"></path><path d="M34,8.41V16a.92.92,0,0,1-1,1H31v2h2a2.92,2.92,0,0,0,3-3V8.41l2.29,2.29,1.41-1.41-4-4a1,1,0,0,0-1.41,0l-4,4,1.41,1.41Z"></path></svg>
</svg>
</div>
<h3 class="K2_single_heading">Updated regularly</h3>
<p class="K2_single_paragraph">We always update the template regularly and add features or fix some bugs that appear. </p>
</div>
</div> </div>
</section>
<style>
.K2_GRID_heading{box-sizing:border-box;min-width:0;color:#07070a;font-family:Inherit;font-weight:600;line-height:1.25;-webkit-letter-spacing:-0.025em;-moz-letter-spacing:-0.025em;-ms-letter-spacing:-0.025em;letter-spacing:-0.025em;font-size:2.25rem;margin:0;font-size:2.25rem;line-height:1.25;text-align:center;}.K2_GRID_heading a{color:#191924;}@media screen and (min-width:40em){.K2_GRID_heading{font-size:3rem;}}@media screen and (min-width:40em){.K2_GRID_heading{font-size:3rem;}}
.K2_GRID_paragraph{box-sizing:border-box;min-width:0;font-size:1.25rem;margin-top:0.5rem;text-align:center;}.K2_GRID_paragraph lead{font-size:1.25rem;}@media screen and (min-width:40em){.K2_GRID_paragraph{font-size:1.5rem;}}
.K2_All_GRID{box-sizing:border-box;min-width:0;grid-auto-flow:dense;display:grid;grid-template-columns:repeat(1,minmax(0,1fr));font-size:1.125rem;margin-top:2rem;grid-gap:1rem;}@media screen and (min-width:40em){.K2_All_GRID{grid-template-columns:repeat(2,minmax(0,1fr));margin-top:2.5rem;grid-gap:1.5rem;}}@media screen and (min-width:52em){.K2_All_GRID{grid-template-columns:repeat(3,minmax(0,1fr));margin-top:3rem;grid-gap:2rem;}}
.K2_single_grid{box-sizing:border-box;min-width:0;-webkit-align-items:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;text-align:center;border-width:1px;border-radius:0.375rem;padding:1rem; border: 2px solid grey;
background: #f4f4f4; Cursor: pointer;}
.K2_single_grid:hover{border: 2px solid blue;}
@media screen and (min-width:40em){.K2_single_grid{padding:1.5rem;}}@media screen and (min-width:52em){.K2_single_grid{padding:2rem;}}
.K2_icon_background{box-sizing:border-box;min-width:0;-webkit-align-items:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;background-color:#06f;color:white;border-radius:9999px;width:4rem;height:4rem;-webkit-align-items:center;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;}
.K2_icon_svg{box-sizing:border-box;min-width:0;width:2rem;height:2rem;fill:currentColor;width:2rem;height:2rem;}
.K2_single_heading{box-sizing:border-box;min-width:0;color:#07070a;font-family:Inherit;font-weight:600;line-height:1.25;-webkit-letter-spacing:-0.025em;-moz-letter-spacing:-0.025em;-ms-letter-spacing:-0.025em;letter-spacing:-0.025em;font-size:1.5rem;font-size:1.5rem;margin-top:1rem;margin-bottom:0;}.K2_single_heading a{color:#191924;}@media screen and (min-width:40em){.K2_single_heading{margin-top:1.5rem;}}
.K2_single_paragraph{box-sizing:border-box;min-width:0;margin-bottom:0;}.K2_single_paragraph lead{font-size:1.25rem;}
.K2_icon_svg svg, .K2_icon_svg svg.line{
fill: #d7e1ec;
stroke: #d7e1ec;
}
.darkMode .K2_single_grid{
border: 1px solid grey;
background: #2f2f2f;}
</style>Now you have added the Grid section to your Blogger website. You can further customize the color and font size using the CSS code.
If you face any problem, You can ask me in the comment section.
You can follow me on Twitter to get the latest SEO News and updates from this Blog. Thank you. 🙂







Hello brother, can you help me in ad placement. When I add 728 x 90px ad , it works completely fine on desktop. But it doesn't show up in mobile.
How to make 728 x 90px ad resonsive?
Hey, I have already shown how to add responsive horizontal ads in Blogger, You have to create a responsive ad unit instead of fixed size and make changes on AdSense code. You can watch this here.
Hello master, thank you very much for this wonderful post. Now, how do I insert links so that when I click it goes to another page?
Hello please help. Where do we place the links?