How to add a Responsive Image Gallery to Blogger

Learn How you can add a responsive image Gallery to the Blogger website where you can display multiple images in a Grid.
Image Gallery helps us to display multiple images on the same webpage in an organized manner. You can also add captions to the images in it.
It is super helpful for Photography blogs in Blogger, and Stock image sites, and you can also use this to display your testimonials or proof of products, portfolio, and services.
You can also add links to each of the images and add captions below the images. So, to add the image gallery you need to first upload the images you want to add and note down the image address to the notepad.
You can either use the CSS code directly in the theme code above the ]]> </b:skin> tag. If you want to add the CSS code directly in the post editor then use the <style> CSS code Here </style> tag like this.
Now you need to open the blog post editor in the HTML view and paste the below CSS code and wrap this with the style tag as shown above.
.gallery {padding: 0 5px;float: left; width: 24.99999%;}
div.gallery img {width: 100%;height: auto;}
div.gallery img:hover {opacity: 0.8;}
div.img-desc {padding: 10px;text-align: center;}
* {box-sizing: border-box;}
@media only screen and (max-width: 700px){.gallery {width: 49.99999%; margin: 6px 0;}}
@media only screen and (max-width: 500px){.gallery {width: 100%;}}
.image-gallery:after {content: "";display: table;clear: both;}Now you need to add the HTML code for the gallery
<div class="image-gallery">
<!--Image One-->
<div class="gallery">
<a href="#" target="_blank">
<img src="Image-URL" alt="Add Image Alt tag here">
</a>
<div class="img-desc">image-Caption</div>
</div>
<!--Image Two-->
<div class="gallery">
<a href="#" target="_blank">
<img src="Image-URL" alt="Add Image Alt tag here">
</a>
<div class="img-desc">image-Caption</div>
</div>
</div> Here you need to add the image source link, the link added in that image (#), and the image alt text and caption.
If you don’t want to add the caption below the image then just delete this line <div class="img-desc">image-Caption</div> from the above code.
In the above code, I have added two images and you can easily add more images just by copying the Below code and paste before the last <div> tag.
<!--Image Three-->
<div class="gallery">
<a href="#" target="_blank">
<img src="Image-URL" alt="Add Image Alt tag here">
</a>
<div class="img-desc">image-Caption</div>
</div>Here, note that currently, it is showing 4 images in a row. If you want to change it three then you need to modify the CSS code a little bit. Just find this line (1st Line) .gallery {padding: 0 5px;float: left; width: 24.99999%;} and here change the value to 33.333%
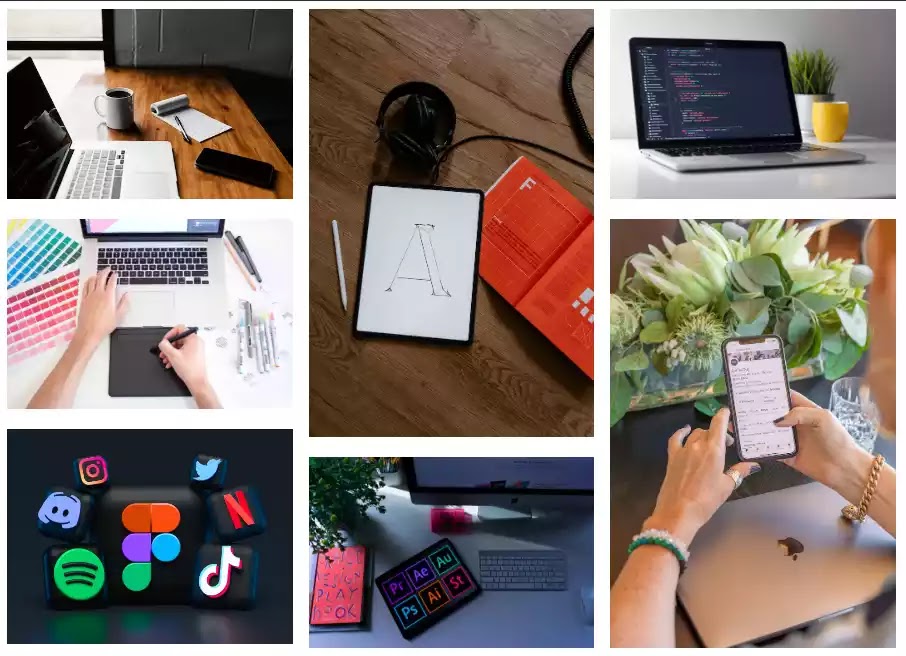
CSS Masonry Grid For Image Gallery
If you want to display a masonry Image Gallery like this as shown below screenshot then you can use the below code.

<div class="masonry">
<div class="mItem">
<img src="https://images.unsplash.com/photo-1499750310107-5fef28a66643?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8YmxvZ3xlbnwwfHwwfHw%3D&auto=format&fit=crop&w=500&q=60">
</div>
<div class="mItem">
<img src="https://images.unsplash.com/photo-1572044162444-ad60f128bdea?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1470&q=80">
</div>
<div class="mItem">
<img src="https://images.unsplash.com/photo-1611162617213-7d7a39e9b1d7?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1074&q=80">
</div>
<div class="mItem">
<img src="https://images.unsplash.com/photo-1611532736597-de2d4265fba3?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80">
</div>
<div class="mItem">
<img src="https://images.unsplash.com/photo-1626785774573-4b799315345d?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1471&q=80">
</div>
<div class="mItem">
<img src="https://images.unsplash.com/photo-1517694712202-14dd9538aa97?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1470&q=80">
</div>
<div class="mItem">
<img src="https://images.unsplash.com/photo-1641951822637-9622ad2a1cad?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=687&q=80">
</div>
</div>
<style>
.masonry img {
width: 100%;
}
.masonry {
column-count: 4;
column-gap: 16px;
}
.masonry .mItem {
display: inline-block;
margin-bottom: 16px;
width: 100%;
}
@media (max-width: 1199px) {
.masonry {
column-count: 3;
}
}
@media (max-width: 991px) {
.masonry {
column-count: 2;
}
}
@media (max-width: 767px) {
.masonry {
column-count: 1;
}
}
</style>I hope you have successfully added the image gallery to your blogger website. If you have any doubts then you can ask me on Twitter or Telegram.
If you Like this content then share it on social media and Tag us. Thank You.