How to enable Lazy-loading images on the Blogger website.[Updated]

Website speed is one of the crucial factors for better ranking and on a blogger website, you will not find caching and image optimization plugins. So, in this article, we will discuss what is lazy loading and how you can enable lazy loading on your blogger website.
Images play important roles in website speed and If you are using lots of images on a webpage then it will request more resources and slow down your webpage loading speed.
A website should load within 3 seconds for a better user experience but According to Google research average loading time of web pages is 22 seconds. To improve your website speed you need to better optimize your Images.
In WordPress, you will find many Image optimization plugins like Short Pixel, Smush, etc but on the Blogger website, you have to manually optimize your images and upload them to your website.
Website design also plays a crucial Role in Webpage Loading speed, So You need to Design the website in such a way that it will render in browser quite fast and it should be mobile responsive.
Image aspect ratio should be correct. You need to identify the best aspect ratio for the image and avoid using large aspect ratio where you don’t need such big images.
You can follow some techniques to optimize your website speed by using image formats like .webp, JPG, AVIF etc. You can also implement Lazyload on a Blogger website for better user experience and speed.
What is lazy loading?
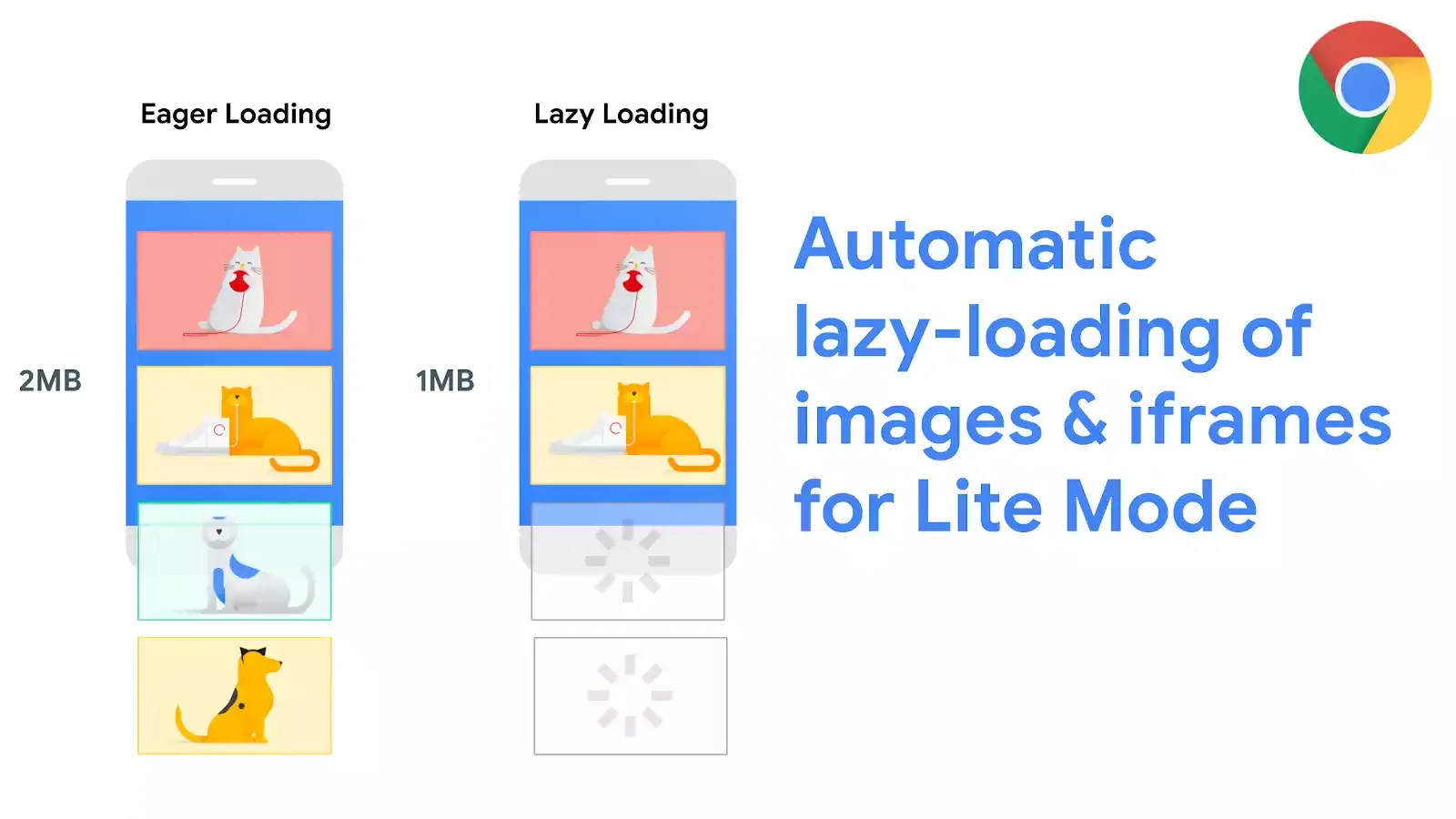
Lazy loading is an optimization technique for Websites that delay the loading of resources or objects until they’re actually needed and reduce the initial load time.
For example, If a webpage has multiple images at the bottom of the page and the user has to scroll down to see the image, you can display a placeholder and lazy load the full image only when the user arrives at its location.
There are several benefits of enabling the lazyload for images. It reduces the initial load time by reducing the page weight and saves both server and client resources. Lazy loading helps conserve bandwidth by delivering content to users only if it’s requested.

For example, if a blog post has 6 images and a user scrolls down the page to the 3rd image and doesn’t scroll down further. In that case, the browser will only load 3 images and thereby saving some server resources.
With lazy loading, the browser will prioritize loading images that are visible above the fold of the screen (viewport). In this way, you can reduce the total page size and improve your core web vitals score in the page speed insight report.
Steps to enable lazyload on Blogger:
Follow the below steps to add a lazyload script for bloggers. It will apply the lazy load for all images automatically. There is no need to manually add the Inline <img> tags.
- Go to the Blogger dashboard and click on the theme section.
- Then click on Edit HTML from the drop-down menu.
- On the HTML Editor click on ctrl + F and search for </body> or scroll down to the end you will find this </body> tag.
- Paste the javascript code just above the </body> tag and save it.
<script>
//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiR-3WNj1AKX1J1s_f9AMefJrbs9vhVS1Fo48JZkS2MdVCbAzUQAilMMGDyYG61bmHjZY8_nidIaTZ_29at62NGHKtWi62eutm0yNyseXmFna_5dbf-tUMM8N4pNPsGUUr60_ZBxAXeFPGA/s1600/sun.gif",effect:"fadeIn",threshold:"-50"})});
//]]>
</script>
<script defer src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>Now you have successfully implemented the lazy loading of images on the blogger website.
▶You can check the video tutorial here.👇
Now you can check your website speed on Google page speed insight and It will show if the lazy load is properly implemented on your site or not. You can see in the below screenshot that my website passed the audit on lazyload.

Lazyload Images without Any script
If you don’t want to lazyload images with a script then you can use the native lazyloading of the browser. So, in this method, you don’t need any JavaScript code in your theme. You just need to manually add a small code to your image code like loading=”lazy”.
<img loading=”lazy” src=”#” alt=”image alt tag” />
Adding this small line of code to your image tag helps the browser understand that this image will be lazyloaded. so, after that browser will only load those images when the user scrolls down below the page and reaches the image position. This feature is used by most modern browsers.
You can either use the automated script method or the manual method to implement lazy loading on the Blogger website.
If you have any doubts regarding Image optimization or Lazy loading script implementation on Blogger ask me in the comment section. Also, Subscribe to our weekly newsletter to get updated on future content that we post regularly.
Read Also: Top 20 Blogging tips for beginners that actually works.







Good Try
Nice breakdown Abhishek. I had no idea lazy loading even existed. But it makes sense to reduce resources until the moment blogs need to load.
Ryan
Yes, Lazy loading is super helpful to save bandwidth and boost page speed for a better user experience. 👍
Thank you so much! But please can you tell me if it is working on my website? I can't tell the difference my website is: A Glug of Oil (dot com)
I don't tell you exactly as I don't know which theme are you using on your website.
Take a backup and try yourself and if it didn't work upload the backup file.
Just go to pagespeed insight and check if it is showing defer off-screen images error or not.
Hello Abhishek,
Thank You, "Your Content Helped us to improve our website speed which is on blogger".
Regards,
Jyotish
You are welcome. in the mean while you can follow our page speed improvement playlist in YouTube.
And can you show us how to add this chatbox in blogger
This is a comment button that comes with the Fletro pro theme.
Will adding lazy loading affects site ranking? Please tell me
No, it will not affect in site ranking. Infact, it will speed up your website speed and improve SEO ranking.
I am blogger and I just post images on my blog that's why I was very worried about how to solve the loading image problem.
I search a lot but did not find any solution.
Now just visiting random about a new topic and find the solution.
I am really thankful for this solution I am excited that I will find more new ideas about blogging.
Thanks Again
Yes, You will find a lot of Blogger Tutorials here and You can follow our YouTube channel to learn more Blogging Tricks.
It doesn't work with infinite loading in blogger 🙁
May be it has some issue with the theme, this code works perfectly for templateify themes and doesn't work with themes like median UI, Fletro Pro etc as they have their own lazy load script.